Study Assistant
Poster

What it Does
The app that I created, “Study Assistant”, acts as a companion to you while you’re working. It carries a variety of functions designed to help you improve your work habits, stay productive and on-task.
The main input source of the app is the user. The user can input data such as the length of the study period, set goals as to how many hours they wish to stay productive every week, and if they were productive or not during a study session.
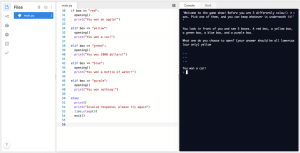
Data is processed in the app in 3 main ways. If/then, counting, and comparing. If/then is used in numerous places around the app and is the fundamental feature of the app. An example would be if the “home” button was clicked, then go to the home page. Counting is used while the timer is active, as it will count down from the length the user inputted. Comparing is be used for the charts, and will compare data between two weeks.
The output from the app will include functions such as a dimmed screen during study period, and charts and data at the end of the week.
Design Process
The main design processes used were defining, ideating, and testing.
During the defining process, I built on a problem that I had myself, which is that it is sometimes hard to stay on task and productive during study sessions.
In the ideating process, I took inspiration and built on numerous ideas that I’ve tried myself previously, such as the study timer, while also creating new ideas such as the chart and the dimmed screen, Then, I combined all of them into one singular app.
I received feedback from many different sources during the testing phase, including from classmates and friends. I took the feedback I received into consideration and further improved my project based on the tips I received, such as adding and defining more inputs, and adding to the “goals” function.
Accomplishments
My proudest accomplishment from this project is the poster. I created it using Canva and I made it when I had zero experience with Canva before this project. I always love learning how to use new software and technologies and I look forward to further developing my skills with Canva and design in the future.
What I want others to notice about the app is its functions, and how relatable it might be to some people. I know many other people who struggle with the same problem as I do, and I hope the functions within the app can help them in some way.